- Empty cart.
- Continue Shopping
Mobile
Upload Mobile Logo, Hidden Footer Mobile and config number of products in a row on mobile.

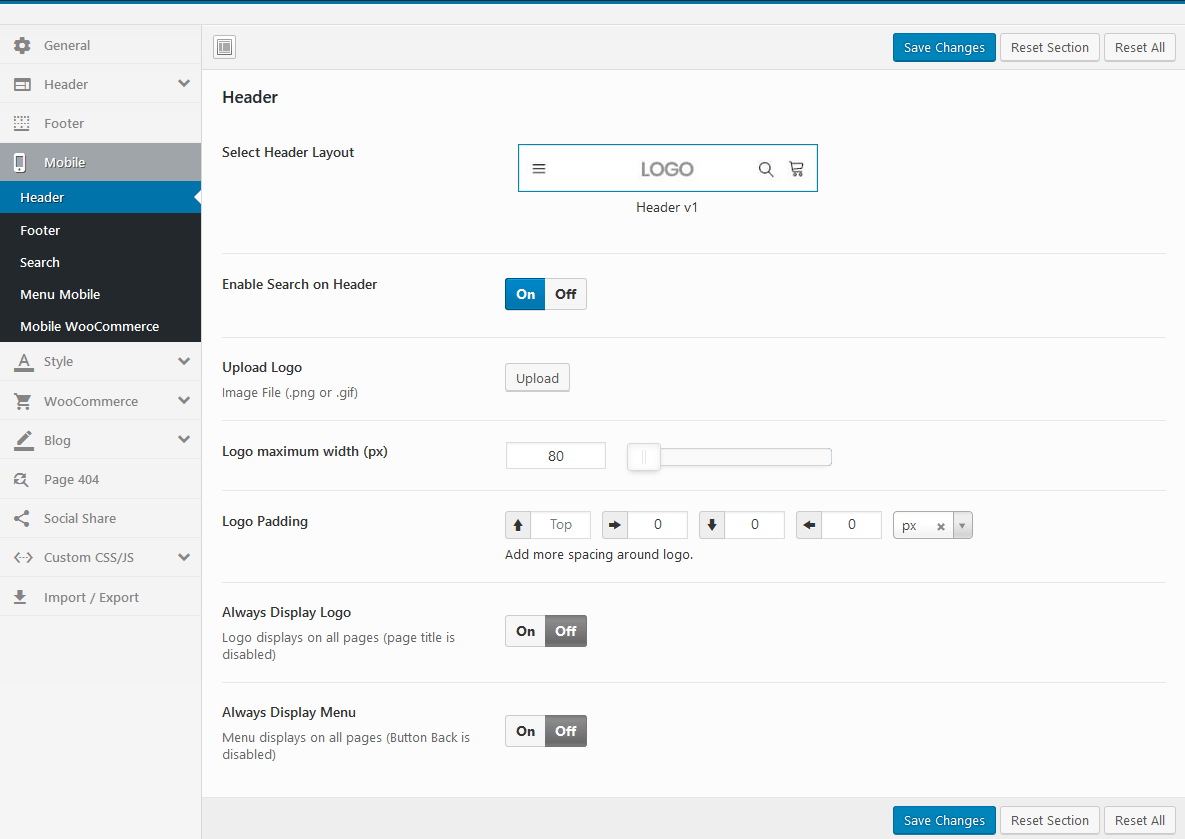
Mobile Header #
– Select Header Layout: Set your header design for mobile devices
– Enable Search on Header: Enable/Disable Search on Header
– Upload Mobile Logo: Upload your logo for mobile devices
– Always Display Logo: Logo displays on all pages (page title is disabled)
– Always Display Menu: Menu displays on all pages (Button Back is disabled)
– Hide Header Elementor Pro: Hide Header Elementor Pro on mobile
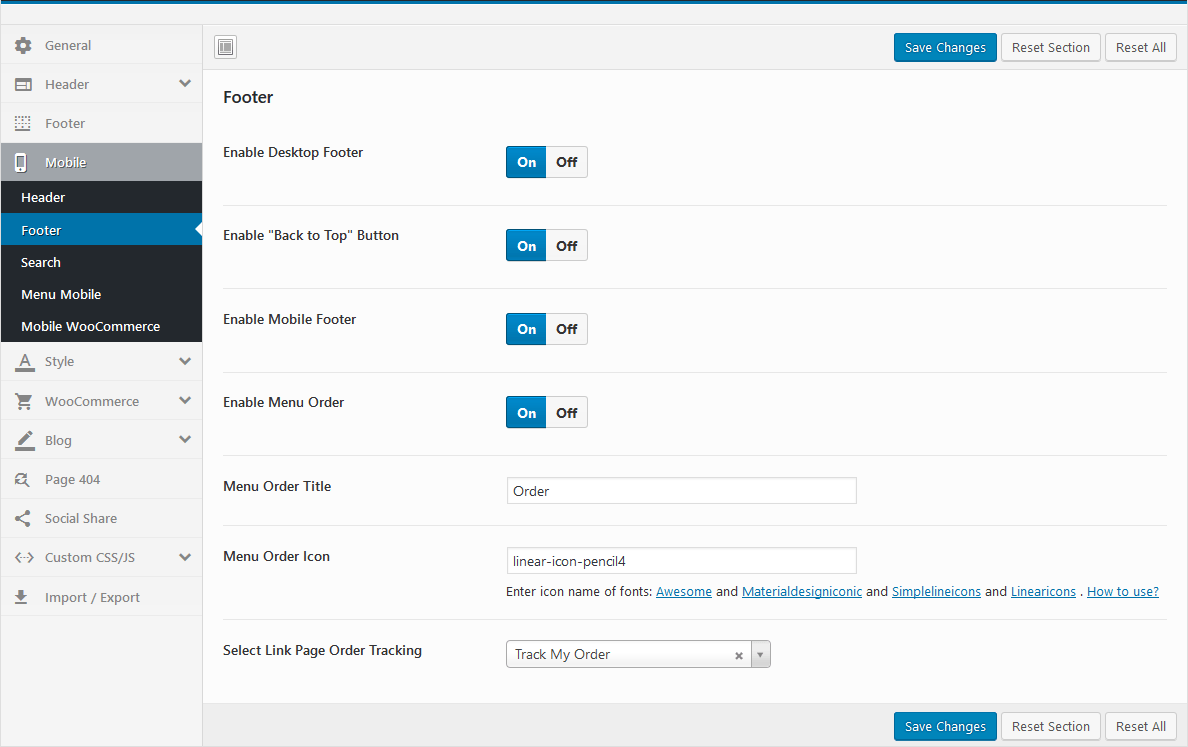
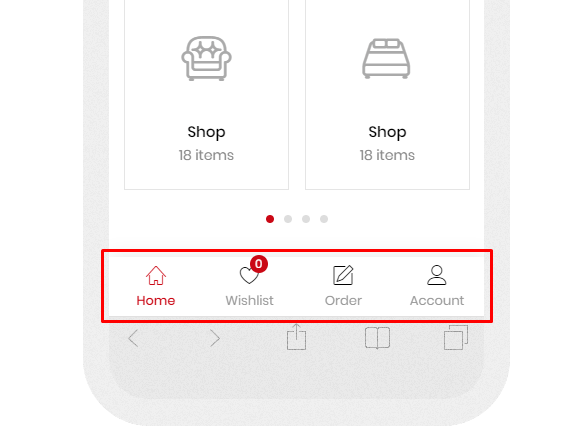
Mobile Footer

– Enable Desktop Footer: Show/Hide Desktop Footer in Mobile
– Enable “Back to Top” Button: Show/Hide “Back to Top” Button
– Enable Mobile Footer

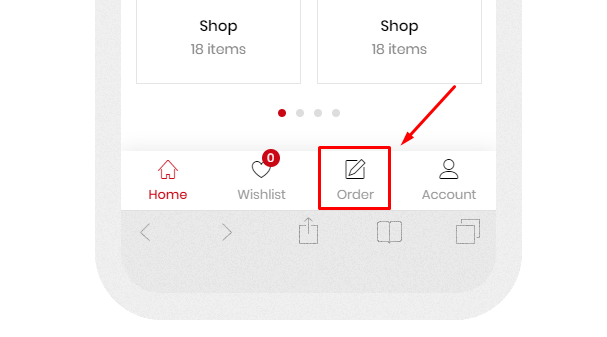
– Enable Menu Order

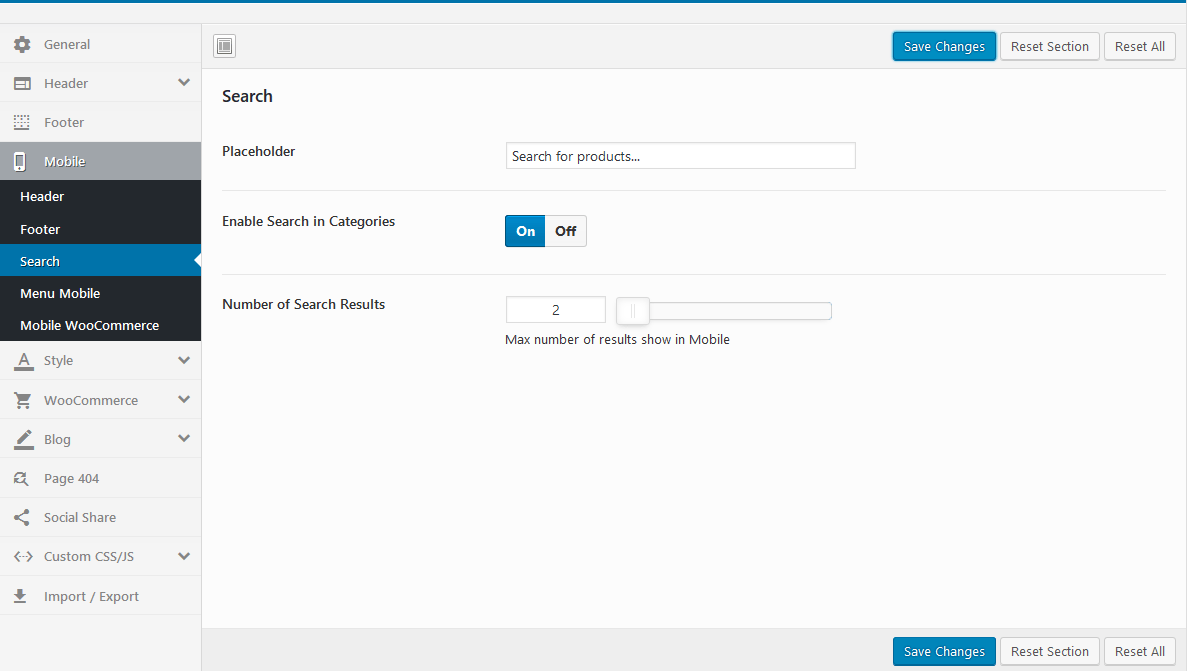
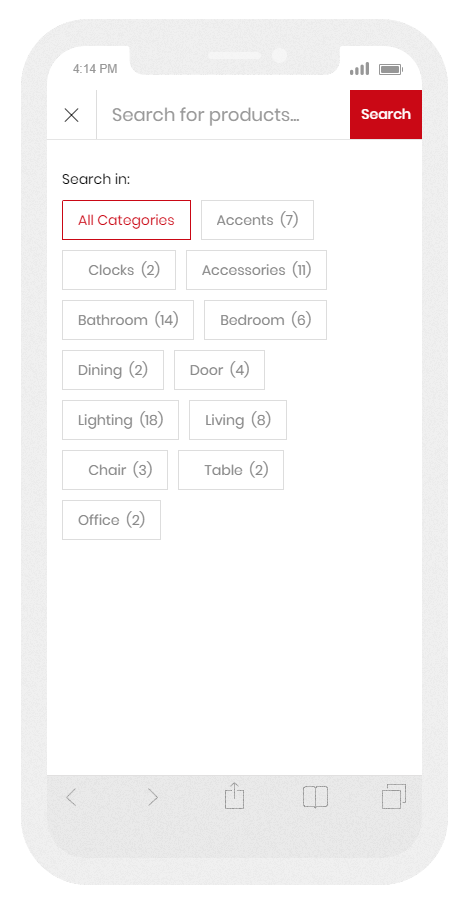
Search Mobile


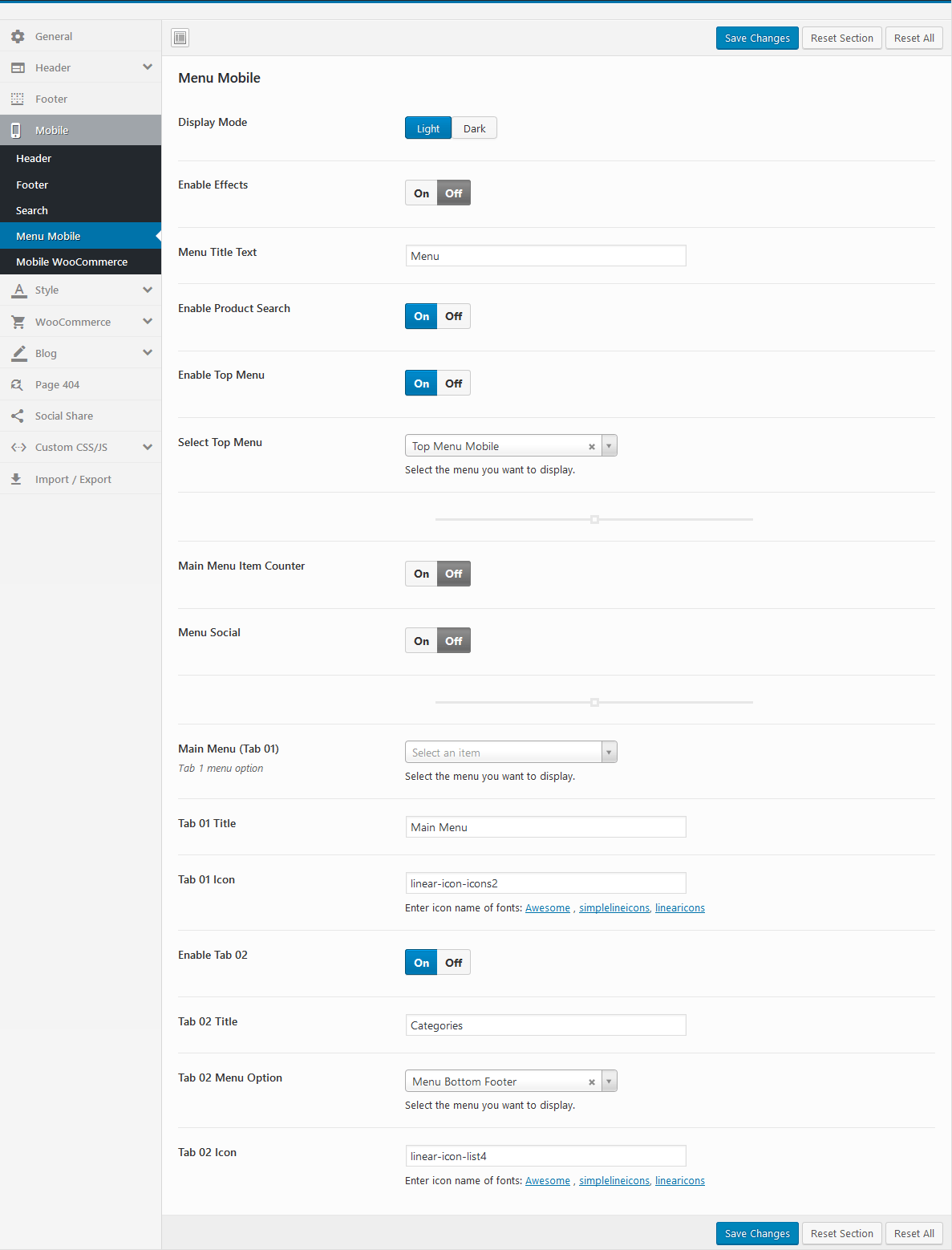
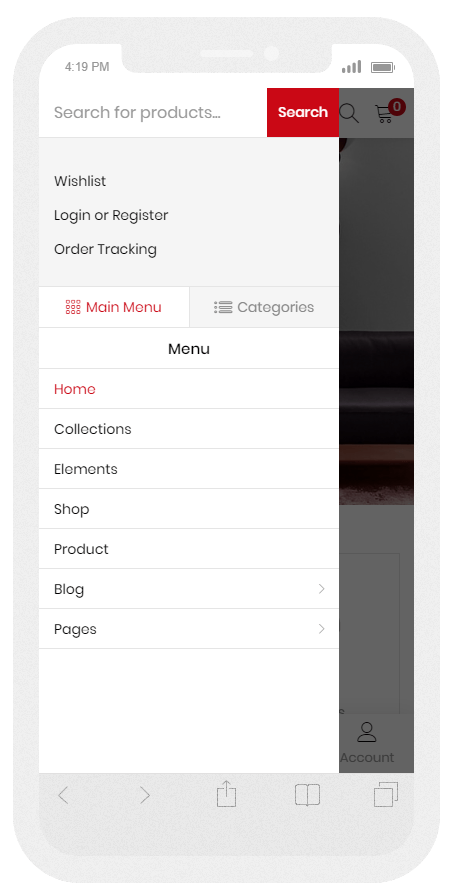
Mobile Menu


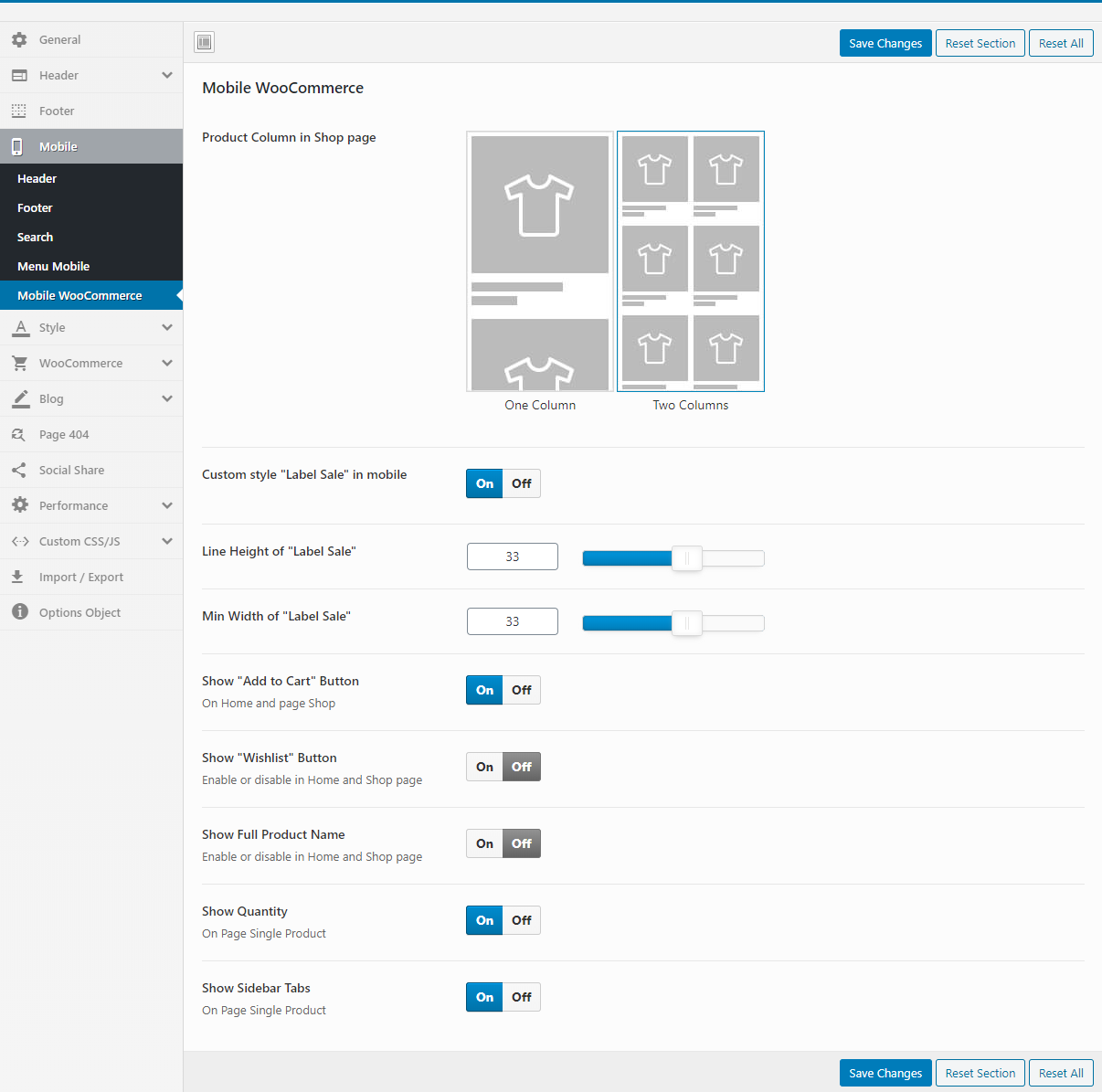
Mobile WooCommerce

– Product Column in Shop page: You can choose to show one or two products per line in the mobile
– Show “Add to Cart” Button: Enable or disable in Home and Shop page
– Show “Wishlist” Button: Enable or disable in Home and Shop page
– Show Full Product Name: Show full name or only one line in Home and Shop page
– Show Quantity: Enable or disable in Home and Shop page
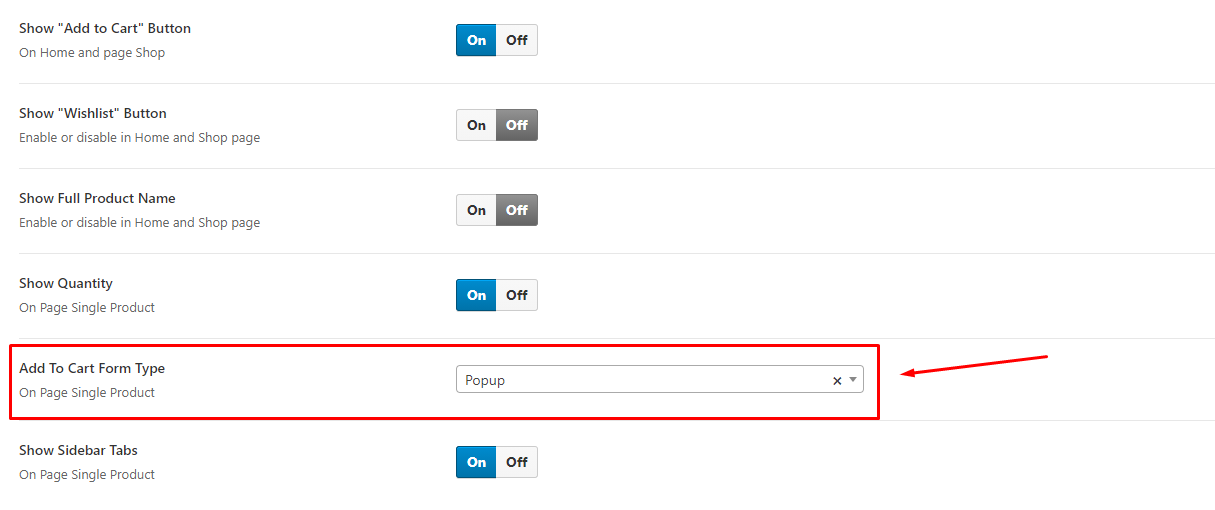
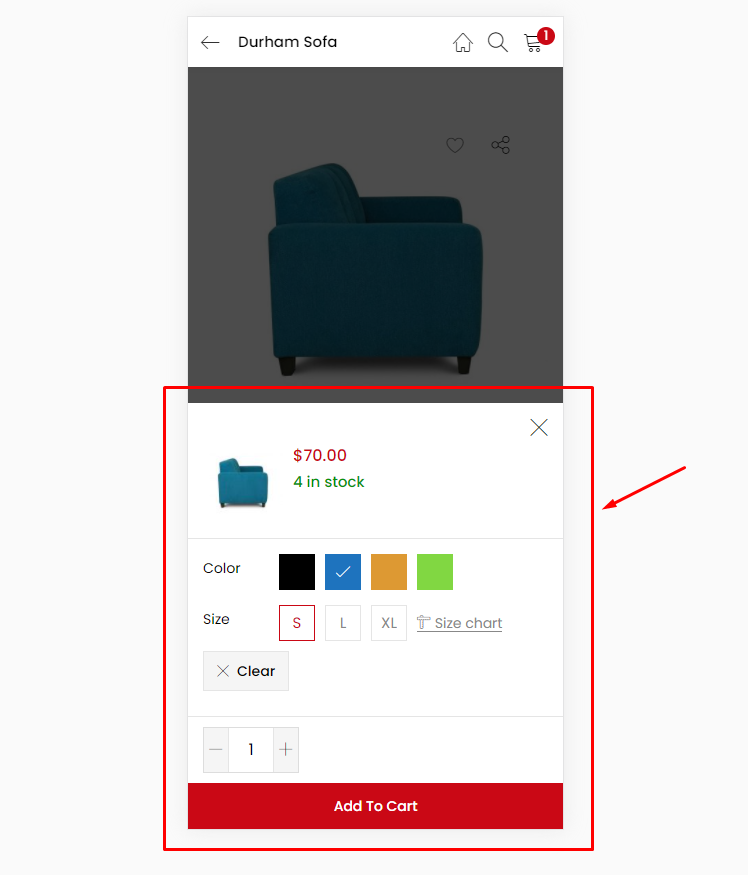
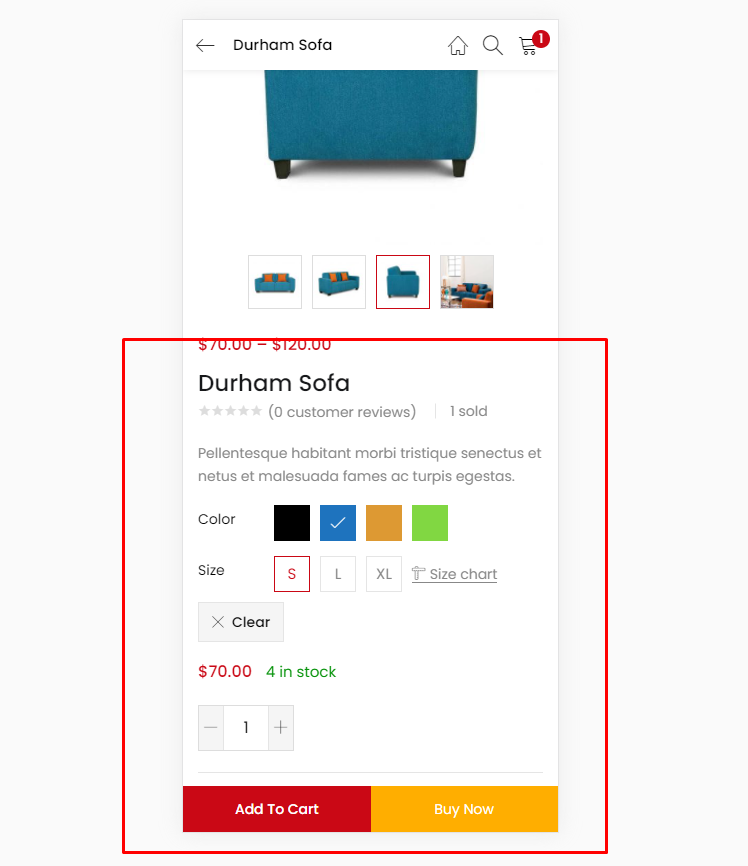
– Add To Cart Form Type (HOT Feature): This is the most prominent feature on mobile. Help you experience the purchase feature like on a professional sales APP

– Add To Cart Form Type = Popup

– Add To Cart Form Type = Default

– Add To Cart Form Type Video tutorial
Powered by BetterDocs




