- Empty cart.
- Continue Shopping
Contact Page
Set Up Contact Page
1. Create Contact Form.
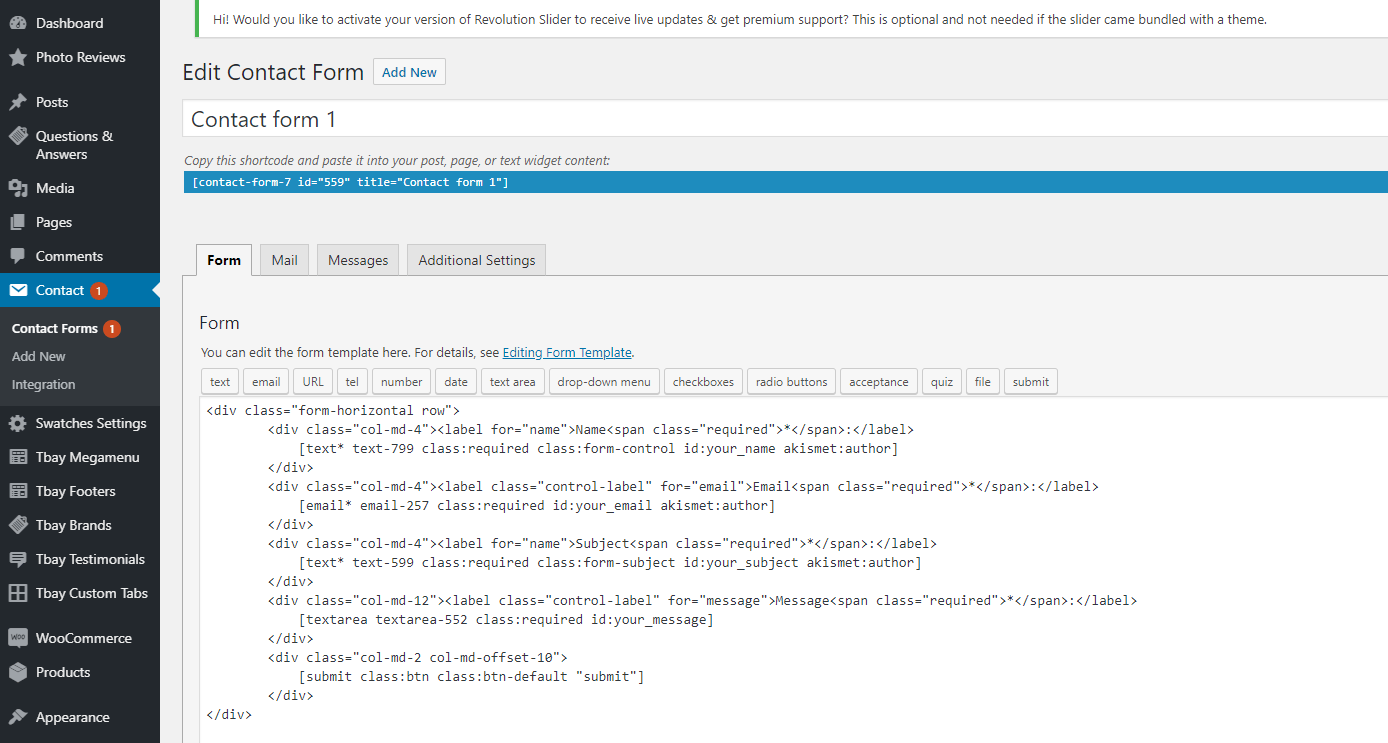
Use this plugin to make the contact form on contact page. Navigate to Contact – Contact Forms, there is a form named Contact form 1, if you want to create a new form, click on Add New button.
Click on the form title to edit form, copy this code and paste into Form box:
[text* text-799 class:required class:form-control id:your_name akismet:author]
[email* email-257 class:required id:your_email akismet:author]
[text* text-599 class:required class:form-subject id:your_subject akismet:author]
[textarea textarea-552 class:required id:your_message]

2. Create Contact Page #
Step 1 – Log in to your WordPress Administration Panel (Dasrdoard)..
Step 2 – Click on Pages > Add New.
Step 3 – Give your page a name then Change the Editor to Backend Editor ( you need to have the Visual Composer plugin activated ).
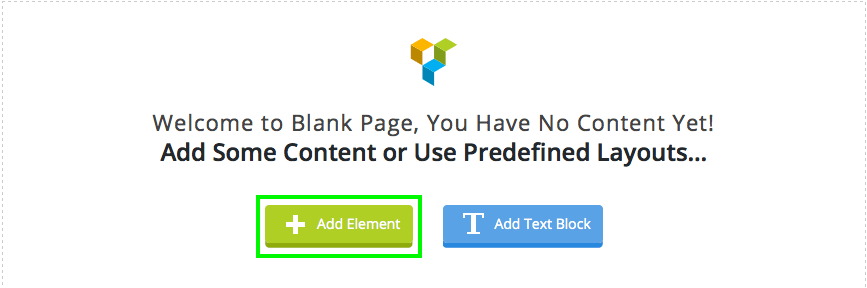
Step 4 – Click on the Add Element button

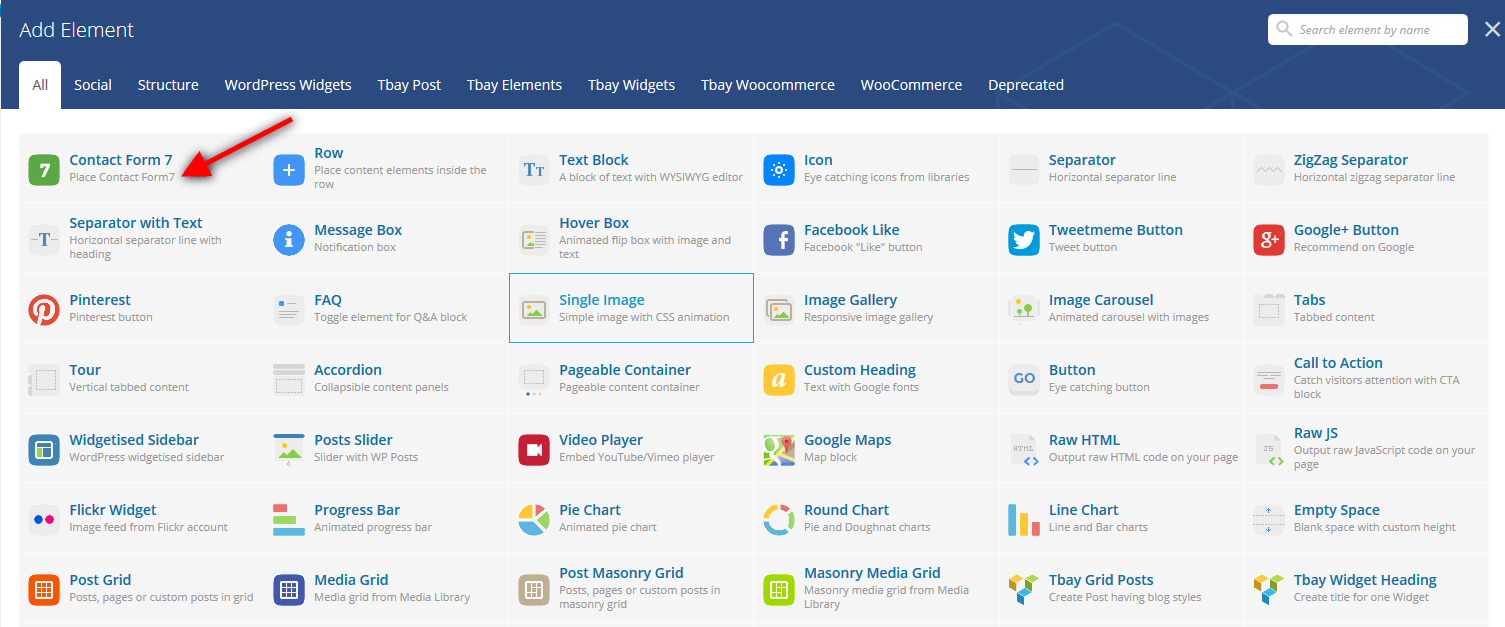
Step 5 – Select the Contact Form 7 element.

Step 6 – The Contact Form 7 Settings should appear. Select the Form you want to use you can also customize the Color and change the fields layout and button design
Step 7 – Update / Publish your page
Powered by BetterDocs




