- Empty cart.
- Continue Shopping
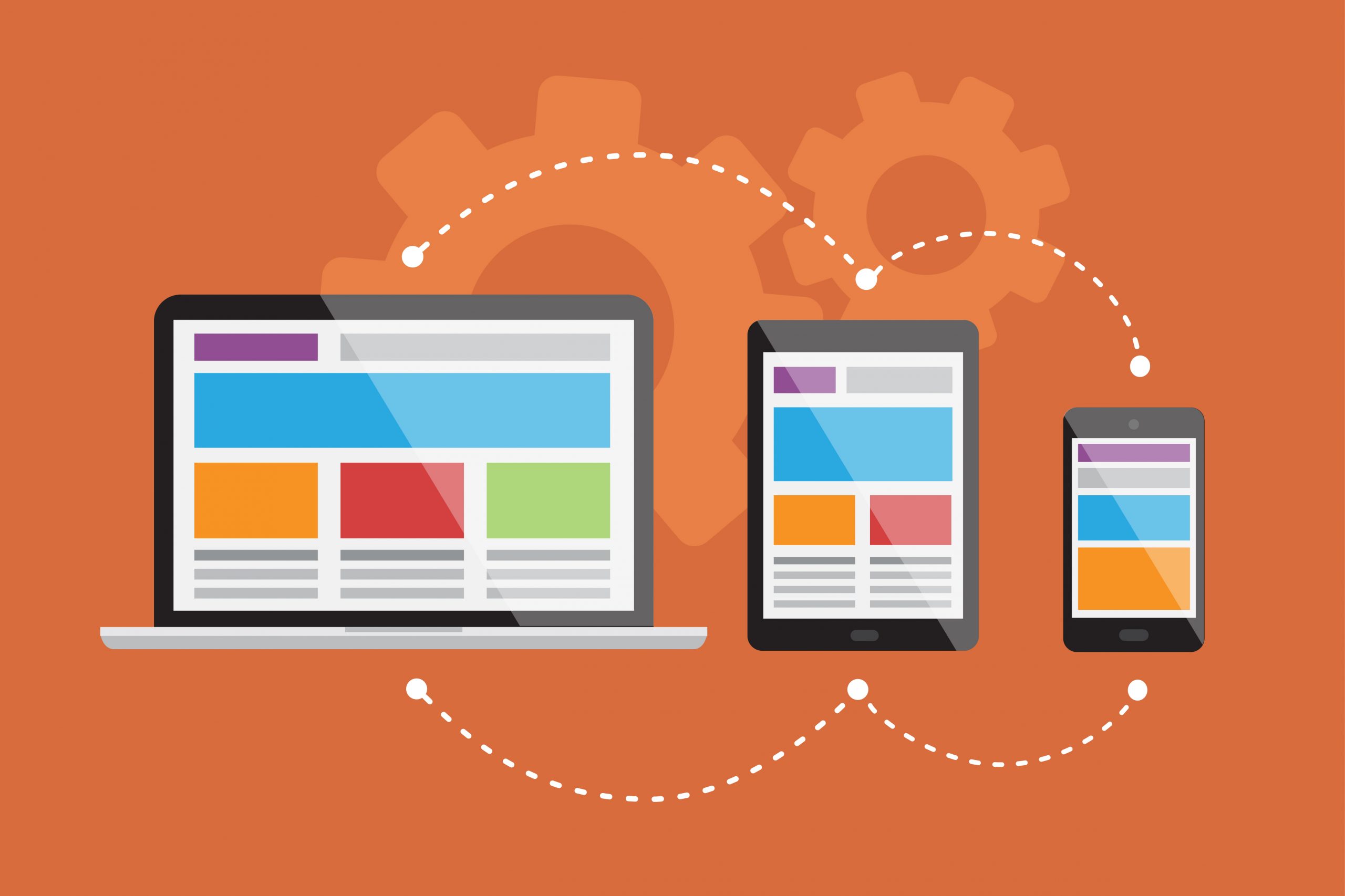
What is Responsive Web Design?

[et_pb_section fb_built=”1″ _builder_version=”4.2.2″][et_pb_row _builder_version=”4.2.2″ width=”100%”][et_pb_column type=”4_4″ _builder_version=”4.2.2″][et_pb_text _builder_version=”4.4.3″ text_font=”||||||||” text_line_height=”2.3em” hover_enabled=”0″ text_font_size_tablet=”16px” text_font_size_phone=”14px” text_font_size_last_edited=”on|phone” text_letter_spacing_last_edited=”on|desktop” text_line_height_last_edited=”on|desktop” text_letter_spacing_phone=”1px” text_line_height_phone=”2.5em” text_orientation=”justified”]
Responsive web design (RWD) creates a system for a single site to react to the size of a user’s device—with one URL and one content source. A responsive website has a fluid and flexible layout which adjusts according to screen size.
The importance of responsive web design is that it offers an optimized browsing experience. Basically, your website will look great and work well on a desktop (or laptop), a tablet, and a mobile phone’s browser.
In the past, developers built more than one site in order to accommodate different screen sizes. With the number of device types out there on the market today, this seems completely inefficient. Right?
[/et_pb_text][et_pb_text _builder_version=”4.4.3″ text_line_height=”2.3em” hover_enabled=”0″ text_font_size_tablet=”16px” text_font_size_phone=”14px” text_font_size_last_edited=”on|phone” text_letter_spacing_last_edited=”on|desktop” text_line_height_last_edited=”on|desktop” text_letter_spacing_phone=”1px” text_line_height_phone=”2.5em” text_orientation=”justified”]
“Responsive web design offers us a way forward, finally allowing us to design for the ebb and flow of things.” -Ethan Marcotte
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row column_structure=”1_5,3_5,1_5″ _builder_version=”4.2.2″][et_pb_column type=”1_5″ _builder_version=”4.2.2″][/et_pb_column][et_pb_column type=”3_5″ _builder_version=”4.2.2″][et_pb_text _builder_version=”4.2.2″ module_alignment=”center”]
[/et_pb_text][/et_pb_column][et_pb_column type=”1_5″ _builder_version=”4.2.2″][/et_pb_column][/et_pb_row][et_pb_row _builder_version=”4.2.2″ width=”100%”][et_pb_column type=”4_4″ _builder_version=”4.2.2″][et_pb_text _builder_version=”4.4.3″ text_font=”||||||||” text_line_height=”2.3em” hover_enabled=”0″ text_font_size_tablet=”16px” text_font_size_phone=”14px” text_font_size_last_edited=”on|desktop” text_letter_spacing_last_edited=”on|phone” text_line_height_last_edited=”on|desktop” text_letter_spacing_phone=”1px” text_line_height_phone=”2.5em” text_orientation=”justified”]
Now you can understand why responsive web design is not a shiny trend anymore, but more of a shift in the thinking behind building websites. Having a mobile responsive website is not just another option—it’s a requirement!
[/et_pb_text][/et_pb_column][/et_pb_row][et_pb_row column_structure=”1_5,3_5,1_5″ _builder_version=”4.2.2″][et_pb_column type=”1_5″ _builder_version=”4.2.2″][/et_pb_column][et_pb_column type=”3_5″ _builder_version=”4.2.2″][et_pb_image src=”https://cms.narrow.store/wp-content/uploads/2020/02/responsive-design.png” _builder_version=”4.2.2″][/et_pb_image][/et_pb_column][et_pb_column type=”1_5″ _builder_version=”4.2.2″][/et_pb_column][/et_pb_row][/et_pb_section]